Stappenplan voor een top website
Een website bouwen begint met een goede voorbereiding. We geven je hieronder de stappen die je moet nemen om een succesvolle website te bouwen. Wil je nog meer info? Twijfel dan niet ons vrijblijvend te contacteren.
1. Bepaal doel & publiek
 Een goeie website geeft niet alleen nuttige info, het zorgt er ook voor dat mensen gefascineerd geraken door je product of dienst. Om best aan te sluiten bij je doelpubliek, is het goed om op voorhand na te denken voor wie je de website maakt. Dit kan door persona's op te stellen. Dit zijn fictieve voorstellingen van je ideale klant zoals een 40-jarige freelance IT'er of een 55-jarige accountant. Dit helpt je een beeld te vormen van je publiek en tekst, beeld en functionaliteit af te stemmen hierop. Daarnaast moet je ook een doel bepalen met je website. Is die puur informatief of moet die ook rechtsteeks omzet genereren. Beiden vereisen een heel andere aanpak alsook investering.
Een goeie website geeft niet alleen nuttige info, het zorgt er ook voor dat mensen gefascineerd geraken door je product of dienst. Om best aan te sluiten bij je doelpubliek, is het goed om op voorhand na te denken voor wie je de website maakt. Dit kan door persona's op te stellen. Dit zijn fictieve voorstellingen van je ideale klant zoals een 40-jarige freelance IT'er of een 55-jarige accountant. Dit helpt je een beeld te vormen van je publiek en tekst, beeld en functionaliteit af te stemmen hierop. Daarnaast moet je ook een doel bepalen met je website. Is die puur informatief of moet die ook rechtsteeks omzet genereren. Beiden vereisen een heel andere aanpak alsook investering.
2. Bepaal structuur
 Eens je weet voor wie je de website bouwt en welke business goals je ermee nastreeft, kan je de strcutuur van de website vastleggen. Dan spreken we over hoofdonderdelen als de navigatiestructuur en subelementen als pagina's en formulieren. Het is daarbij heel belangrijk om de website te zien vanuit het perspectief van een bezoeker en niet vanuit je eigen bedrijfsstructuur. Een bezoeker kent namelijk meestal je interne afdelingen en processen niet. Een website met een duidelijke indeling zal altijd meer geapprecieerd worden dan een flashy maar onduidelijke website.
Eens je weet voor wie je de website bouwt en welke business goals je ermee nastreeft, kan je de strcutuur van de website vastleggen. Dan spreken we over hoofdonderdelen als de navigatiestructuur en subelementen als pagina's en formulieren. Het is daarbij heel belangrijk om de website te zien vanuit het perspectief van een bezoeker en niet vanuit je eigen bedrijfsstructuur. Een bezoeker kent namelijk meestal je interne afdelingen en processen niet. Een website met een duidelijke indeling zal altijd meer geapprecieerd worden dan een flashy maar onduidelijke website.
3. Verzamel content
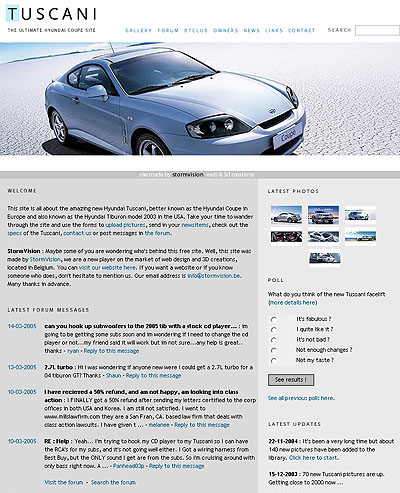
 Content is king. Als je mensen wil overtuigen van je product of dienst, zal je met content moeten duidelijk maken waarvoor je staat, wat de voordelen zijn van je oplossing en waarom mensen voor jou moeten kiezen. Goeie teksten speciaal geschreven voor het web die ook vlot gevonden worden in Google zijn hierbij cruciaal. Professioneel foto- en videomateriaal van hoge kwaliteit helpen de bezoeker om een duidelijk beeld te krijgen van je product maar geven ook meteen vertouwen in je onderneming.
Content is king. Als je mensen wil overtuigen van je product of dienst, zal je met content moeten duidelijk maken waarvoor je staat, wat de voordelen zijn van je oplossing en waarom mensen voor jou moeten kiezen. Goeie teksten speciaal geschreven voor het web die ook vlot gevonden worden in Google zijn hierbij cruciaal. Professioneel foto- en videomateriaal van hoge kwaliteit helpen de bezoeker om een duidelijk beeld te krijgen van je product maar geven ook meteen vertouwen in je onderneming.
4. Resources & timing
 Een goede website bouwen kan tijdrovend zijn. Vaak wordt er met de beste wil aan begonnen maar wordt snel duidelijk dat er veel tijd in moet gestopt worden. Vaak loont het om de juiste mensen erbij te halen : copywriters, grafici, web developers, ... Die kunnen telkens een deel van de oplossing voorzien. Zorg dan ook voor een webmaster die alle elementen coördineert en het budget in de gaten houdt. Want alhoewel sommige websiteplatformen laten blijken dat een website bouwen zo goed als gratis is, is de waarheid dat een kwalitatieve website die zijn doel niet voorbij schiet, steeds een investering vergt. Maar die investering kan snel rendabel zijn.
Een goede website bouwen kan tijdrovend zijn. Vaak wordt er met de beste wil aan begonnen maar wordt snel duidelijk dat er veel tijd in moet gestopt worden. Vaak loont het om de juiste mensen erbij te halen : copywriters, grafici, web developers, ... Die kunnen telkens een deel van de oplossing voorzien. Zorg dan ook voor een webmaster die alle elementen coördineert en het budget in de gaten houdt. Want alhoewel sommige websiteplatformen laten blijken dat een website bouwen zo goed als gratis is, is de waarheid dat een kwalitatieve website die zijn doel niet voorbij schiet, steeds een investering vergt. Maar die investering kan snel rendabel zijn.
5. Bouw de website
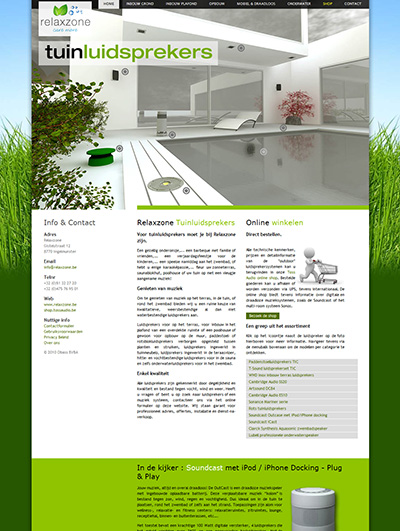
 Er zijn honderden tools waarmee je een website kan bouwen. Van simpele drag and drop tools tot complete ontwikkelenomgevingen. Belangrijk is om een platform te kiezen dat kan meegroeien met je ambitie. Stel dat je in de nabije toekomst een webhop wil koppelen aan je website, dan kan het interessant zijn om een CMS (Content Managemrnt Systeem) te kiezen dat eenvoudig kan gelinkt worden met een beheersysteem voor webshops. Maar als je weet dat de inhoud van je website niet vaak zal wijzigen, dan kan een goedkopere statische website voldoende zijn. Weet wel dat een website nooit alleen staat en altijd deel moet zijn van een uitgebreide marketing strategie.
Er zijn honderden tools waarmee je een website kan bouwen. Van simpele drag and drop tools tot complete ontwikkelenomgevingen. Belangrijk is om een platform te kiezen dat kan meegroeien met je ambitie. Stel dat je in de nabije toekomst een webhop wil koppelen aan je website, dan kan het interessant zijn om een CMS (Content Managemrnt Systeem) te kiezen dat eenvoudig kan gelinkt worden met een beheersysteem voor webshops. Maar als je weet dat de inhoud van je website niet vaak zal wijzigen, dan kan een goedkopere statische website voldoende zijn. Weet wel dat een website nooit alleen staat en altijd deel moet zijn van een uitgebreide marketing strategie.
Meer over digitale marketing
6. Test, test, test
 Eens je de website op de wereld loslaat, is het belangrijk dat je alles goed test. Dit omvat onder meer het laten nalezen van de teksten op taalfouten, het zoeken naar kapotte links, het testen van formulieren en dynamische elementen zoals zoekfuncties, het checken of de website ook goed leesbaar is op een smartphone of een tablet en nagaan of alles goed beveiligd is, vooral als je kan inloggen. Voorzie ook tijd om na de testperiode de bugs er uit te halen.
Eens je de website op de wereld loslaat, is het belangrijk dat je alles goed test. Dit omvat onder meer het laten nalezen van de teksten op taalfouten, het zoeken naar kapotte links, het testen van formulieren en dynamische elementen zoals zoekfuncties, het checken of de website ook goed leesbaar is op een smartphone of een tablet en nagaan of alles goed beveiligd is, vooral als je kan inloggen. Voorzie ook tijd om na de testperiode de bugs er uit te halen.
7. Lanceer de website
 Ok, het is eindelijk tijd om je website te lanceren. Je kan dit op 2 manieren doen. Aan de ene kant kan je kiezen voor een soft launch waarbij je gewoon de website live plaatst zonder promotie. Dit kan handig zijn als je nog niet de grote massa wil ontvangen en tijd wil voorzien om problemen op te lossen na launch zonder dat veel bezoekers er last van hebben. Daarnaast kan je de website stevig promoten bij lancering. Dan gebruik je alle mogelijke kanalen om trafiek naar je website te sturen: social media, e-mail nieuwsbrieven, offline promotie, radio, tv, Google ads, etc. Als je goed aanpakt, vinden mensen vlot de weg naar je website, vinden ze de content en functionaliteit die je aanbiedt echt nuttig en gaat je website viraal.
Ok, het is eindelijk tijd om je website te lanceren. Je kan dit op 2 manieren doen. Aan de ene kant kan je kiezen voor een soft launch waarbij je gewoon de website live plaatst zonder promotie. Dit kan handig zijn als je nog niet de grote massa wil ontvangen en tijd wil voorzien om problemen op te lossen na launch zonder dat veel bezoekers er last van hebben. Daarnaast kan je de website stevig promoten bij lancering. Dan gebruik je alle mogelijke kanalen om trafiek naar je website te sturen: social media, e-mail nieuwsbrieven, offline promotie, radio, tv, Google ads, etc. Als je goed aanpakt, vinden mensen vlot de weg naar je website, vinden ze de content en functionaliteit die je aanbiedt echt nuttig en gaat je website viraal.
8. Volg op en verbeter
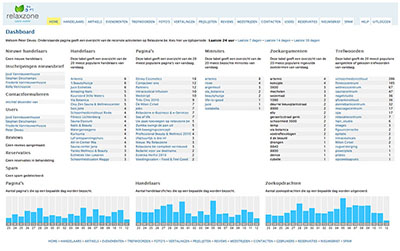
 Maar uiteraard houdt het daar niet op. Na de launch zal je waarschijnlijk meteen aan de slag moeten om bepaalde zaken aan te passen of te verbeteren. Daarnaast zorgt nieuwe content dat mensen blijven terugkomen naar je website. Zorg er dan ook voor dat je website up to date blijft en mensen ervan op aan kunnen dat hetgeen op je website staat ook klopt. Eén manier om het succes van je website te meten is via Google Analytics. Daar zie je precies wie je website bezoekt en welke pagina's populair zijn. Gebruik deze info om je website continu te verbeteren.
Maar uiteraard houdt het daar niet op. Na de launch zal je waarschijnlijk meteen aan de slag moeten om bepaalde zaken aan te passen of te verbeteren. Daarnaast zorgt nieuwe content dat mensen blijven terugkomen naar je website. Zorg er dan ook voor dat je website up to date blijft en mensen ervan op aan kunnen dat hetgeen op je website staat ook klopt. Eén manier om het succes van je website te meten is via Google Analytics. Daar zie je precies wie je website bezoekt en welke pagina's populair zijn. Gebruik deze info om je website continu te verbeteren.



 Een goeie website geeft niet alleen nuttige info, het zorgt er ook voor dat mensen gefascineerd geraken door je product of dienst. Om best aan te sluiten bij je doelpubliek, is het goed om op voorhand na te denken voor wie je de website maakt. Dit kan door persona's op te stellen. Dit zijn fictieve voorstellingen van je ideale klant zoals een 40-jarige freelance IT'er of een 55-jarige accountant. Dit helpt je een beeld te vormen van je publiek en tekst, beeld en functionaliteit af te stemmen hierop. Daarnaast moet je ook een doel bepalen met je website. Is die puur informatief of moet die ook rechtsteeks omzet genereren. Beiden vereisen een heel andere aanpak alsook investering.
Een goeie website geeft niet alleen nuttige info, het zorgt er ook voor dat mensen gefascineerd geraken door je product of dienst. Om best aan te sluiten bij je doelpubliek, is het goed om op voorhand na te denken voor wie je de website maakt. Dit kan door persona's op te stellen. Dit zijn fictieve voorstellingen van je ideale klant zoals een 40-jarige freelance IT'er of een 55-jarige accountant. Dit helpt je een beeld te vormen van je publiek en tekst, beeld en functionaliteit af te stemmen hierop. Daarnaast moet je ook een doel bepalen met je website. Is die puur informatief of moet die ook rechtsteeks omzet genereren. Beiden vereisen een heel andere aanpak alsook investering. Eens je weet voor wie je de website bouwt en welke business goals je ermee nastreeft, kan je de strcutuur van de website vastleggen. Dan spreken we over hoofdonderdelen als de navigatiestructuur en subelementen als pagina's en formulieren. Het is daarbij heel belangrijk om de website te zien vanuit het perspectief van een bezoeker en niet vanuit je eigen bedrijfsstructuur. Een bezoeker kent namelijk meestal je interne afdelingen en processen niet. Een website met een duidelijke indeling zal altijd meer geapprecieerd worden dan een flashy maar onduidelijke website.
Eens je weet voor wie je de website bouwt en welke business goals je ermee nastreeft, kan je de strcutuur van de website vastleggen. Dan spreken we over hoofdonderdelen als de navigatiestructuur en subelementen als pagina's en formulieren. Het is daarbij heel belangrijk om de website te zien vanuit het perspectief van een bezoeker en niet vanuit je eigen bedrijfsstructuur. Een bezoeker kent namelijk meestal je interne afdelingen en processen niet. Een website met een duidelijke indeling zal altijd meer geapprecieerd worden dan een flashy maar onduidelijke website. Content is king. Als je mensen wil overtuigen van je product of dienst, zal je met content moeten duidelijk maken waarvoor je staat, wat de voordelen zijn van je oplossing en waarom mensen voor jou moeten kiezen. Goeie teksten speciaal geschreven voor het web die ook vlot gevonden worden in Google zijn hierbij cruciaal. Professioneel foto- en videomateriaal van hoge kwaliteit helpen de bezoeker om een duidelijk beeld te krijgen van je product maar geven ook meteen vertouwen in je onderneming.
Content is king. Als je mensen wil overtuigen van je product of dienst, zal je met content moeten duidelijk maken waarvoor je staat, wat de voordelen zijn van je oplossing en waarom mensen voor jou moeten kiezen. Goeie teksten speciaal geschreven voor het web die ook vlot gevonden worden in Google zijn hierbij cruciaal. Professioneel foto- en videomateriaal van hoge kwaliteit helpen de bezoeker om een duidelijk beeld te krijgen van je product maar geven ook meteen vertouwen in je onderneming. Een goede website bouwen kan tijdrovend zijn. Vaak wordt er met de beste wil aan begonnen maar wordt snel duidelijk dat er veel tijd in moet gestopt worden. Vaak loont het om de juiste mensen erbij te halen : copywriters, grafici, web developers, ... Die kunnen telkens een deel van de oplossing voorzien. Zorg dan ook voor een webmaster die alle elementen coördineert en het budget in de gaten houdt. Want alhoewel sommige websiteplatformen laten blijken dat een website bouwen zo goed als gratis is, is de waarheid dat een kwalitatieve website die zijn doel niet voorbij schiet, steeds een investering vergt. Maar die investering kan snel rendabel zijn.
Een goede website bouwen kan tijdrovend zijn. Vaak wordt er met de beste wil aan begonnen maar wordt snel duidelijk dat er veel tijd in moet gestopt worden. Vaak loont het om de juiste mensen erbij te halen : copywriters, grafici, web developers, ... Die kunnen telkens een deel van de oplossing voorzien. Zorg dan ook voor een webmaster die alle elementen coördineert en het budget in de gaten houdt. Want alhoewel sommige websiteplatformen laten blijken dat een website bouwen zo goed als gratis is, is de waarheid dat een kwalitatieve website die zijn doel niet voorbij schiet, steeds een investering vergt. Maar die investering kan snel rendabel zijn. Er zijn honderden tools waarmee je een website kan bouwen. Van simpele drag and drop tools tot complete ontwikkelenomgevingen. Belangrijk is om een platform te kiezen dat kan meegroeien met je ambitie. Stel dat je in de nabije toekomst een webhop wil koppelen aan je website, dan kan het interessant zijn om een CMS (Content Managemrnt Systeem) te kiezen dat eenvoudig kan gelinkt worden met een beheersysteem voor webshops. Maar als je weet dat de inhoud van je website niet vaak zal wijzigen, dan kan een goedkopere statische website voldoende zijn. Weet wel dat een website nooit alleen staat en altijd deel moet zijn van een uitgebreide marketing strategie.
Er zijn honderden tools waarmee je een website kan bouwen. Van simpele drag and drop tools tot complete ontwikkelenomgevingen. Belangrijk is om een platform te kiezen dat kan meegroeien met je ambitie. Stel dat je in de nabije toekomst een webhop wil koppelen aan je website, dan kan het interessant zijn om een CMS (Content Managemrnt Systeem) te kiezen dat eenvoudig kan gelinkt worden met een beheersysteem voor webshops. Maar als je weet dat de inhoud van je website niet vaak zal wijzigen, dan kan een goedkopere statische website voldoende zijn. Weet wel dat een website nooit alleen staat en altijd deel moet zijn van een uitgebreide marketing strategie. Eens je de website op de wereld loslaat, is het belangrijk dat je alles goed test. Dit omvat onder meer het laten nalezen van de teksten op taalfouten, het zoeken naar kapotte links, het testen van formulieren en dynamische elementen zoals zoekfuncties, het checken of de website ook goed leesbaar is op een smartphone of een tablet en nagaan of alles goed beveiligd is, vooral als je kan inloggen. Voorzie ook tijd om na de testperiode de bugs er uit te halen.
Eens je de website op de wereld loslaat, is het belangrijk dat je alles goed test. Dit omvat onder meer het laten nalezen van de teksten op taalfouten, het zoeken naar kapotte links, het testen van formulieren en dynamische elementen zoals zoekfuncties, het checken of de website ook goed leesbaar is op een smartphone of een tablet en nagaan of alles goed beveiligd is, vooral als je kan inloggen. Voorzie ook tijd om na de testperiode de bugs er uit te halen. Ok, het is eindelijk tijd om je website te lanceren. Je kan dit op 2 manieren doen. Aan de ene kant kan je kiezen voor een soft launch waarbij je gewoon de website live plaatst zonder promotie. Dit kan handig zijn als je nog niet de grote massa wil ontvangen en tijd wil voorzien om problemen op te lossen na launch zonder dat veel bezoekers er last van hebben. Daarnaast kan je de website stevig promoten bij lancering. Dan gebruik je alle mogelijke kanalen om trafiek naar je website te sturen: social media, e-mail nieuwsbrieven, offline promotie, radio, tv, Google ads, etc. Als je goed aanpakt, vinden mensen vlot de weg naar je website, vinden ze de content en functionaliteit die je aanbiedt echt nuttig en gaat je website viraal.
Ok, het is eindelijk tijd om je website te lanceren. Je kan dit op 2 manieren doen. Aan de ene kant kan je kiezen voor een soft launch waarbij je gewoon de website live plaatst zonder promotie. Dit kan handig zijn als je nog niet de grote massa wil ontvangen en tijd wil voorzien om problemen op te lossen na launch zonder dat veel bezoekers er last van hebben. Daarnaast kan je de website stevig promoten bij lancering. Dan gebruik je alle mogelijke kanalen om trafiek naar je website te sturen: social media, e-mail nieuwsbrieven, offline promotie, radio, tv, Google ads, etc. Als je goed aanpakt, vinden mensen vlot de weg naar je website, vinden ze de content en functionaliteit die je aanbiedt echt nuttig en gaat je website viraal. Maar uiteraard houdt het daar niet op. Na de launch zal je waarschijnlijk meteen aan de slag moeten om bepaalde zaken aan te passen of te verbeteren. Daarnaast zorgt nieuwe content dat mensen blijven terugkomen naar je website. Zorg er dan ook voor dat je website up to date blijft en mensen ervan op aan kunnen dat hetgeen op je website staat ook klopt. Eén manier om het succes van je website te meten is via Google Analytics. Daar zie je precies wie je website bezoekt en welke pagina's populair zijn. Gebruik deze info om je website continu te verbeteren.
Maar uiteraard houdt het daar niet op. Na de launch zal je waarschijnlijk meteen aan de slag moeten om bepaalde zaken aan te passen of te verbeteren. Daarnaast zorgt nieuwe content dat mensen blijven terugkomen naar je website. Zorg er dan ook voor dat je website up to date blijft en mensen ervan op aan kunnen dat hetgeen op je website staat ook klopt. Eén manier om het succes van je website te meten is via Google Analytics. Daar zie je precies wie je website bezoekt en welke pagina's populair zijn. Gebruik deze info om je website continu te verbeteren.